Description
Embed gravity forms in Divi visual builder. Add styles for gravity forms border, background, title, description, inputs, labels, placeholder, errors, submit button & more. Premium version has 7-day FREE trial. No upfront payments needed.
It has dependencies on the following,
- Divi Theme – Affiliate link
- Gravity Form – Affiliate link
With the FREE plugin you can,
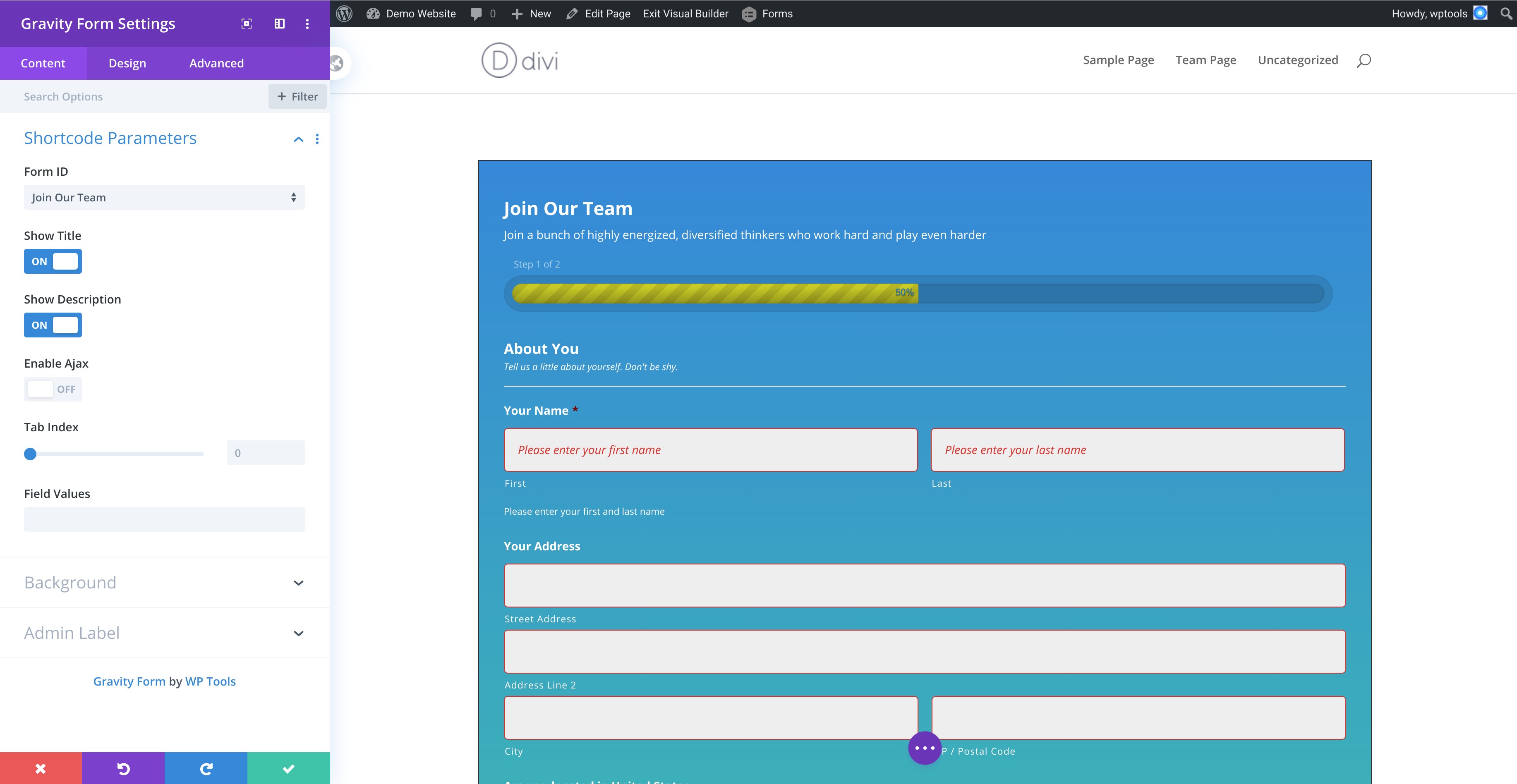
* Add a gravityform on a divi page using the visual builder.
* Configure the gravityform shortcode params
Gravityform Shortcode Parameters
- Show Title – Toggle to display the form title. Defaults is
on - Show Description – Toggle to display the form description. Defaults is
on - Ajax – Toggle to use AJAX to submit the form. Defaults is
off - Tab Index – Specify the starting tab index for the fields of this form
- Field Values – Specify the default field values.
- Example: field_values=’check=First Choice,Second Choice’. See also https://docs.gravityforms.com/using-dynamic-population/ for detailed information on dynamic population.
Premium Plugin
Premium plugin is available at https://wptools.app/wordpress-plugin/gravity-forms-divi-module/
We offer a 7-day FREE trial on the premium plugin.
Style Form Background, Spacing & Border
Set color, gradient, image or video backgrounds. Add border, margin & padding to form wrapper.
Style Gravity Form Title
Style the title typography and spacing using the divi module
Style Gravity Form Description
To render gravityform description, toggle the Show Description to on in Gravityform Shortcode Parameters.
Style the description typography and spacing using the divi module
Style Gravity Form Section Break Field
Section break field adds a content separator to your gravity form – https://docs.gravityforms.com/section-break/
Style the content’s title, description, spacing and border color using the divi module.
Style Input Fields, Input Wrapper & Input Placeholder
- Input fields are text, textarea, checkbox and radio fields.
Input Wrapperwraps an input field. Manage input wrappers margin and padding.- Add background, border and rounded corners for text, textarea and dropdown fields.
- Manage typography for input fields in the
Input Generalsection.- Manage checkbox and radio typography settings in
Checkbox/Radiosection.
- Manage checkbox and radio typography settings in
- Manage margin and padding for text fields.
- Manage typography for input placeholder text.
Style Label, Sub-Label & Input Field Description
Style gravityform’s label, sub-label and description for the inputs.
Set typography and spacing for them.
Style Field Wrapper
A field wrapper wraps the input field, label, sub-label and description.
Manage the field wrappers padding and margin in divi.
Style Form & Field Validation Errors
- Form Validation Error is a general validation error text for the whole form.
- Manage typography, border color, margin and padding.
- Field Validation Error shows the validation per field.
- Manage typography, border color, background color, margin & padding.
Style Forms Submission Confirmation Message
Form submission displays a message. Style typography & background of the confirmation message.
Style Gravityform Button
Set button alignment, typography, border, rounded corner and background color with hover styles.
Style Consent Field & Description
A gravityform consent field is a checkbox accompanied by description.
It’s a compulsory field.
Style the checkbox’s and description’s typography, margin & padding
Style Gravityform Footer
Footer wraps the form buttons. Manage margin and padding for this element.
Style Progress Bar
A multi-step gravityform has a progressbar at the top.
Style the progressbar title’s typography, progressbar’s background and font color.
Custom CSS Setting
A fine-grained control over writing custom css for large number of form elements
Screenshots
Installation
How to install the WP Tools Gravity Forms Divi Module plugin and get it working.
- Upload
plugin-name.phpto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
FAQ
-
What are the dependencies for this plugin?
-
Plugin depends on
* Divi Theme
* Gravity Form
Reviews
Contributors & Developers
“WP Tools Gravity Forms Divi Module” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “WP Tools Gravity Forms Divi Module” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
8.3.0
- Fixed incompatibility with WordPress 6.5 which caused a critical error.
8.2.0
- Added divi module settings for form fields row and column gap
- WordPress 6.4.3 compatible
8.1.2
- Added font size, letter spacing, alignment, line height and text shadow for field asterisk (and required text)
- WordPress 6.4.2 compatible
- Freemius sdk upgrade
8.1.1
- WordPress 6.4 compatible
8.1.0
- Improvement – Moved DI container to an unique namespace to avoid clashes
8.0.0
- Added support for php 8.1.+
- Upgraded freemius
- Field validation error message background debug message fix
7.1.1
- Fixed width styling for AM/PM time select box.
7.1.0
- Freemius upgrade
- Product title divi design settings added
- Product description divi design settings added
- Product price label divi design settings added
- Product calculated price divi design settings added
7.0.2
- Fixed form description selector that caused styling issues
7.0.0
- Checkbox sizing added
- Radio sizing added
- Spacing settings for asterisk legend text
- Spacing settings for current Checkbox/Radio Text toggle moved to “Checkbox/Ratio Container”
- Added spacing settings for ‘Checkbox/Radio Text’
- Added responsive height settings for select & text field.
- Fixed next and previous button selector issue.
- Added ability to change text color for checked radio / checkbox field.
- Added compatibility with gravity forms 2.7+
- Added settings for next and previous button styling
6.7.2
- Removed php version requirement
6.7.1
- Added WP filter
wpt_divi_gravity_form_idthat helps to programmatically change the gravity form ID for the divi module https://gist.github.com/wpt00ls/b969f097a9e5a40d4fc83f35a47b624c.
6.7.0
- Inline button fixes
- Freemius SDK upgrade
6.6.6
- Address field base styles
6.6.5
- Submit button alignment fix.
6.6.4
- Composer compatible with php 7.2.0
6.6.3
- Upgraded freemius to 2.4.3
- WordPress 5.9.1 compatible
6.6.2
- Update for sticky scroll compatibility – Divi v4.10+
6.6.1
- Added compatibility with sticky/scroll effects
6.6.0
- Added box-shadow settings to text, textarea and select fields.
6.5.0
- Added asterisk color styling
- Added “asterisk text legend” text styling.
- Added new selectors for validation error field container.
- Added background color for form validation error message.
6.4.0
- Added styling for date dropdown, date field and date time field.
6.3.0
- Added compatibility for gravityforms-2.5_rc3
6.2.0
- Freemius SDK updated to 2.4.2
6.0.1
- Fixed custom height style for text and select inputs.
6.0.0
- Added support for gravity forms 2.5 (beta). This version onwards, gravity forms has revamped its internal structure that affects the styling of this plugin.
5.2.2
- Upgraded freemius sdk to 2.4.0.1.
5.2.1
- Added missing support for
field_valuesgravityform shortcode param.
5.2.0
- Tested with WordPress 5.4.2
- Added compatibility for Divi 4.5.1+
5.1.0
- Freemius SDK upgraded to 2.3.2
- Fixed divi module advanced field settings for FREE version of the plugin.
- Tested with WordPress 5.4
5.0.1
- Moved freemius menu pages under Divi in admin.
- Added plugin documentation in admin menu landing page.
5.0.0
- Free version for wordpress.org